Introducción
En el mundo de los proyectos digitales, he tenido el privilegio de adentrarme en el diseño UX/UI y la creación artística para videojuegos móviles. En este artículo, compartiré cómo se desarrolló esta visión, desde la conceptualización inicial hasta el diseño artístico final, optimizado para una experiencia móvil.
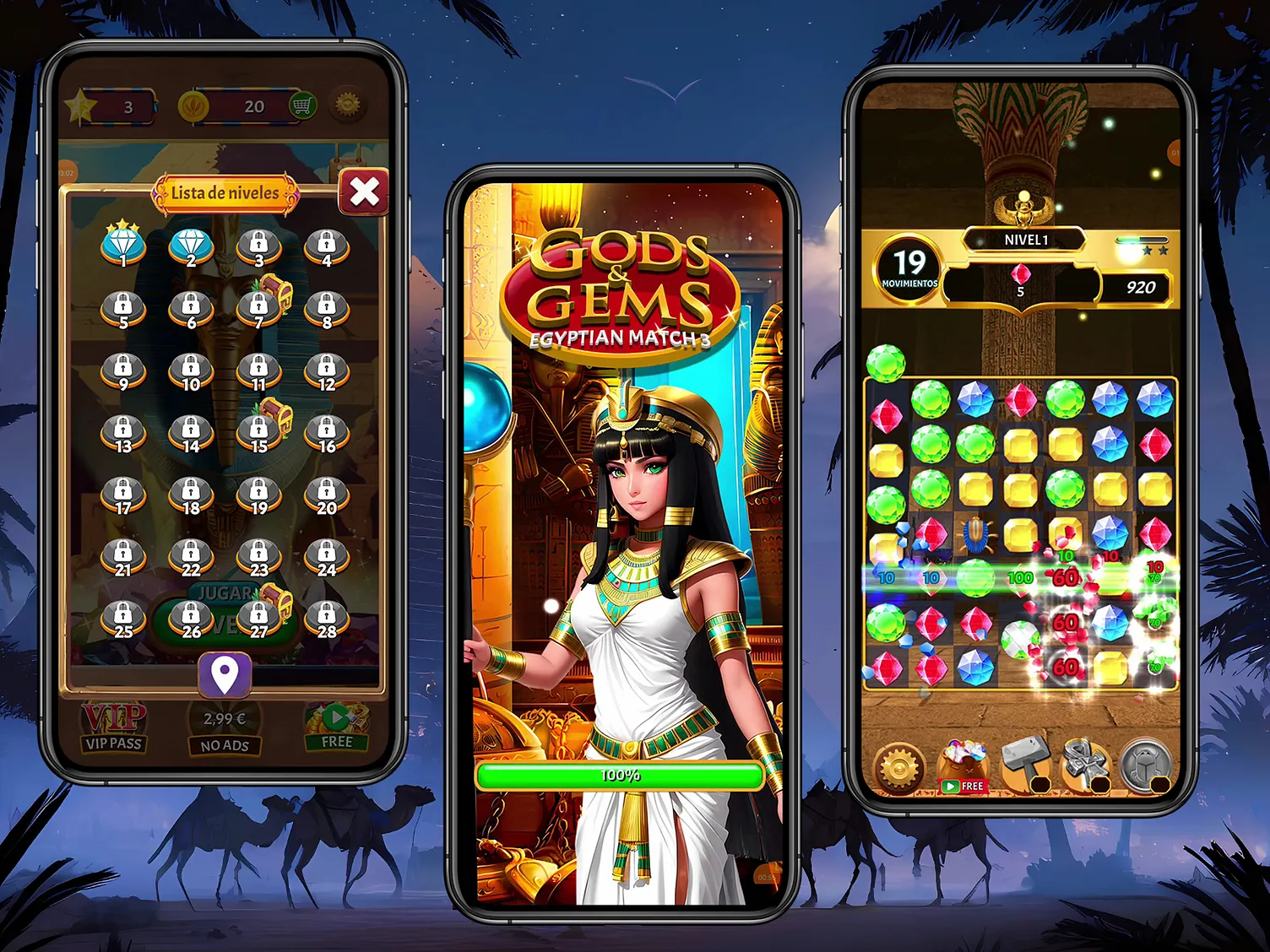
El proyecto se centró en desarrollar un videojuego tipo Match3, una categoría popular por su atractivo universal y su capacidad para desafiar y entretener a jugadores de todas las edades.
¿QUÉ ES UN JUEGO MATCH-3?
Un juego tipo Match-3 es un puzzle donde el objetivo es formar combinaciones de tres o más fichas del mismo tipo o color, como en Candy Crush. El desafío radica en identificar patrones en un escenario caótico. Aunque se añadan novedades, los jugadores buscan una experiencia casual con un desafío familiar.
Breve historia de los Match-3.
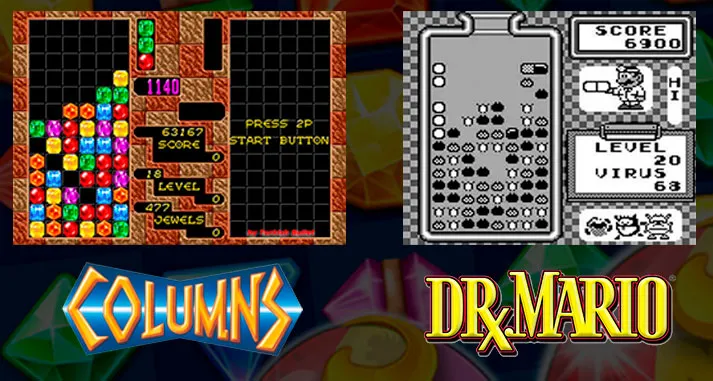
Si bien Candy Crush es uno de los más populares, no fue ni de lejos el primero. Hay que remontarse hasta la segunda mitad de la década de 1980 para encontrar dos de los principales exponentes del género: Columns de Sega y Dr. Mario de Nintendo. Sus mecánicas fueron tan influyentes que se vieron reflejadas en títulos posteriores como Puyo Puyo o Baku Baku Animal. Hay una gran cantidad de juegos que han ido saliendo en diferentes plataformas.

Características Básicas de un Match-3.
La evolución de los juegos Match-3 ha sido notable en las últimas dos décadas. En los años 90, eran comunes en salones recreativos y se consideraban juegos casuales, pero hoy en día predominan en dispositivos móviles y tabletas. La mecánica principal, consiste en juntar tres elementos iguales, implica completar misiones o competir mediante combinaciones de gemas. Las posibilidades de juego son muy diversas.
EMPEZANDO EL PROYECTO
El objetivo del proyecto es desarrollar un juego de tipo “Match-3” con temática del antiguo Egipto, utilizando Unity como motor gráfico.
El proyecto se divide en dos equipos:
EQUIPO 1: El equipo de programadores es responsable de la parte del código con Unity.
EQUIPO 2: El equipo de diseñadores se encarga de crear todos los elementos artísticos, diseñar las pantallas del juego, elaborar el diseño de los objetos y todo el material design de los menús y del gameplay.

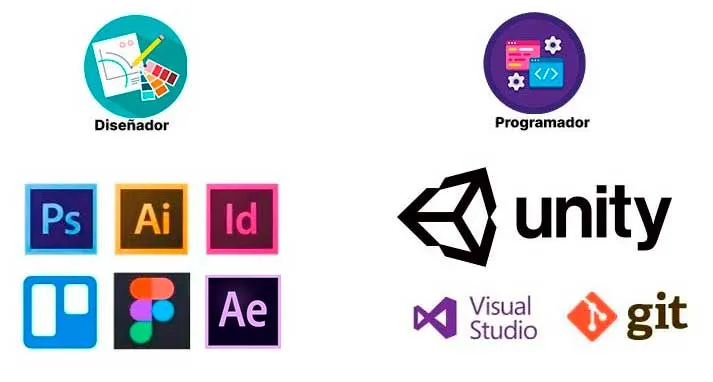
Las herramientas utilizadas en el proyecto fueron las siguientes:
Programación:
- Unity: Motor de videojuegos multiplataforma lanzado en 2005 por Unity Technologies.
- Visual Studio: Entorno de desarrollo integrado para Windows y macOS. Es compatible con múltiples lenguajes de programación
- Git: Control de versiones.
Diseño:
- Figma: Usado para desarrollar pantallas del juego y wireframes de baja fidelidad, preferido por su rapidez en esta tarea.
- Photoshop, Illustrator y After Effects (Adobe): Herramientas para crear elementos artísticos.
- Illustrator: Para diseñar menús, botones e iconos del juego.
- Photoshop: Usado para crear wireframes de alta fidelidad y pintar piezas.
- After Effects: Para realizar videos promocionales o animaciones dentro del juego.
El diseño de piezas requiere un trabajo detallado, enfocado en la ilustración digital.
La mayoría de las piezas se dibujan y se pintan de forma manual. Como he comentado trabajamos con bancos de imágenes. Es muy útil usarlos para agilizar los procesos de trabajo. Unity también dispone de paquetes de assets tanto gratuitos, como de pago, para nuestros proyectos.
Tomar decisiones que faciliten el trabajo a uno mismo y al equipo es fundamental para llegar a los plazos de entrega.
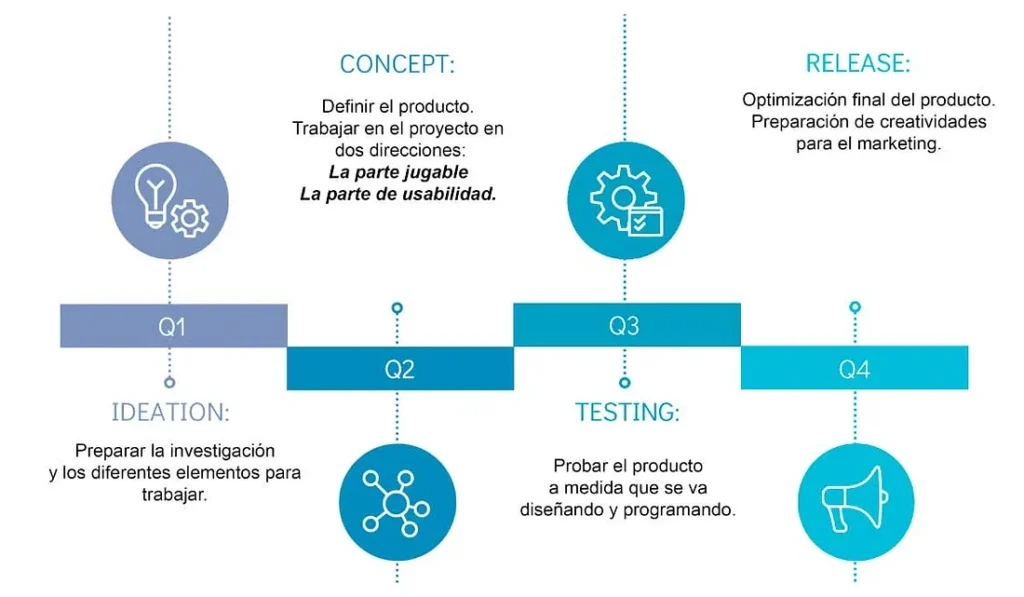
ROAD MAP
El proceso de desarrollo comienza con el equipo estableciendo una línea de trabajo clara. Aunque hay varios objetivos, el diseñador inicia el proceso de creación. Una vez finalizado el diseño, el diseñador principal revisa y selecciona los elementos más efectivos. Este enfoque permite iterar y refinar continuamente el proyecto.

LA INVESTIGACIÓN
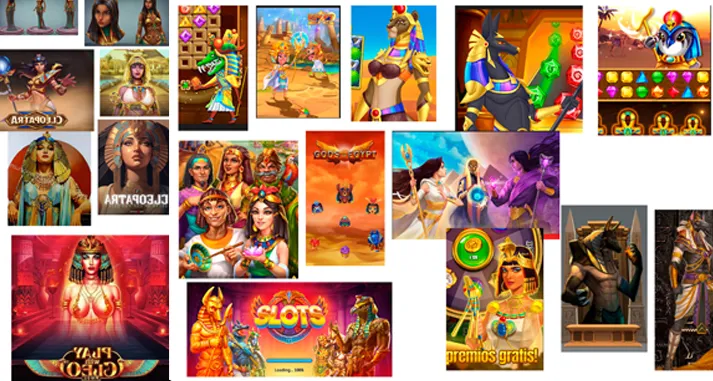
Comenzar con un moodboard artístico es una estrategia ideal para un juego ambientado en el antiguo Egipto. Con abundante arte e imágenes disponibles, este recurso visual facilita la inmersión en el período histórico, inspirando y guiando el proceso creativo. El moodboard puede incluir pinturas, esculturas, fotografías de ruinas, jeroglíficos, vestimenta, paisajes, colores, texturas y patrones característicos, ayudando a establecer un estilo visual cohesivo para el juego.

Una vez terminado la investigación pasamos a la fase de diseño con la cantidad de cosas que hay que hacer. ¿Por donde empezar?
PRIMERA PARTE LAS GEMAS
Es lógico que las gemas sean el primer elemento en desarrollarse, ya que son esenciales para el juego. Es clave buscar inspiración en otros juegos, bancos de imágenes o assets preestablecidos. Lo importante es crear gemas que reflejen la temática del antiguo Egipto y se adapten al estilo visual del juego. Tras explorar diferentes opciones, se deben evaluar y seleccionar las que mejor se ajusten a la visión creativa.
Es el jefe de diseño quien determina qué gemas se van a usar por eso es importante hacer varios juegos.

TRABAJAR EN LA INTERFAZ DE JUEGO (WIREFRAME DE BAJA CALIDAD)
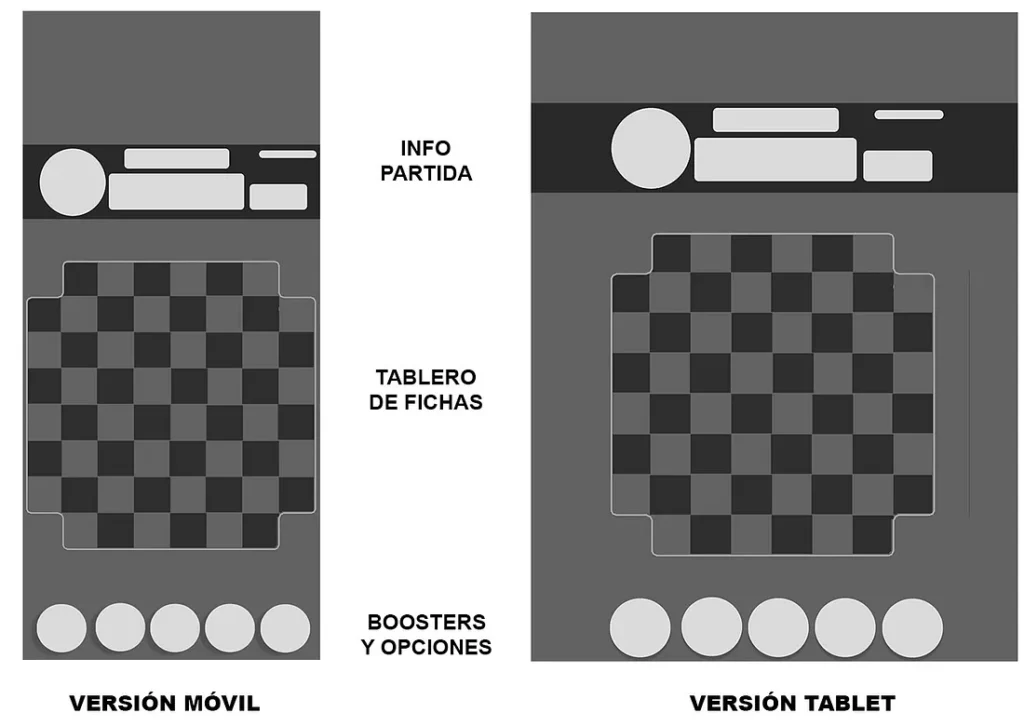
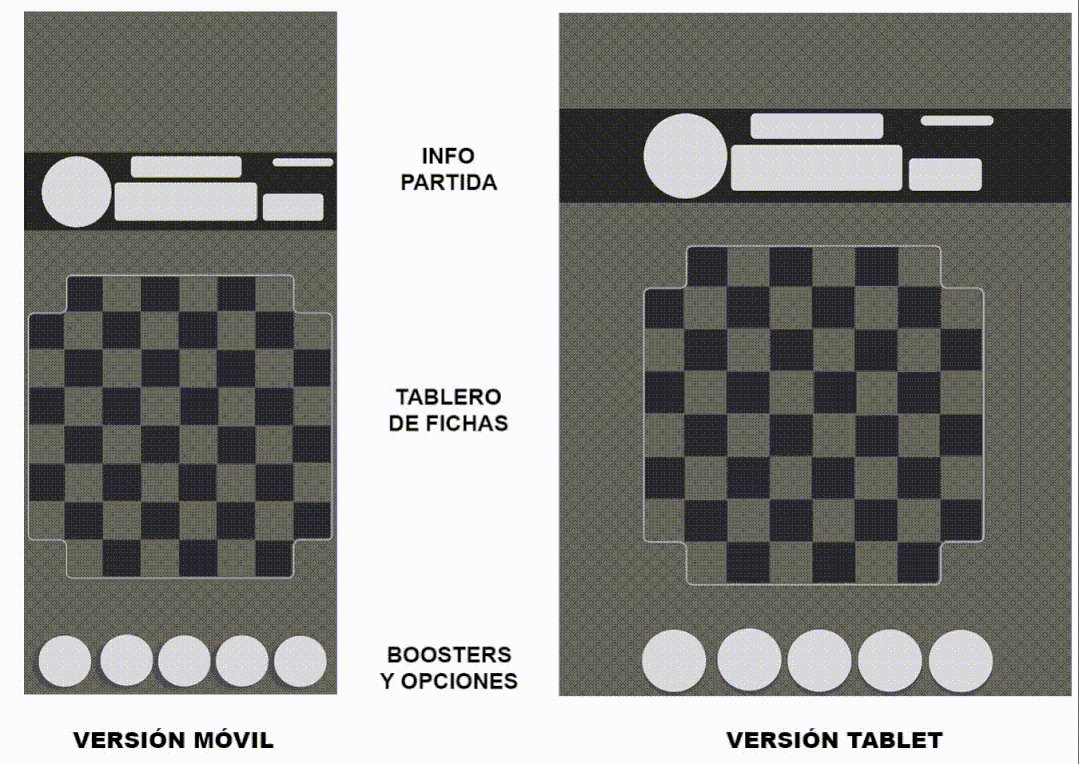
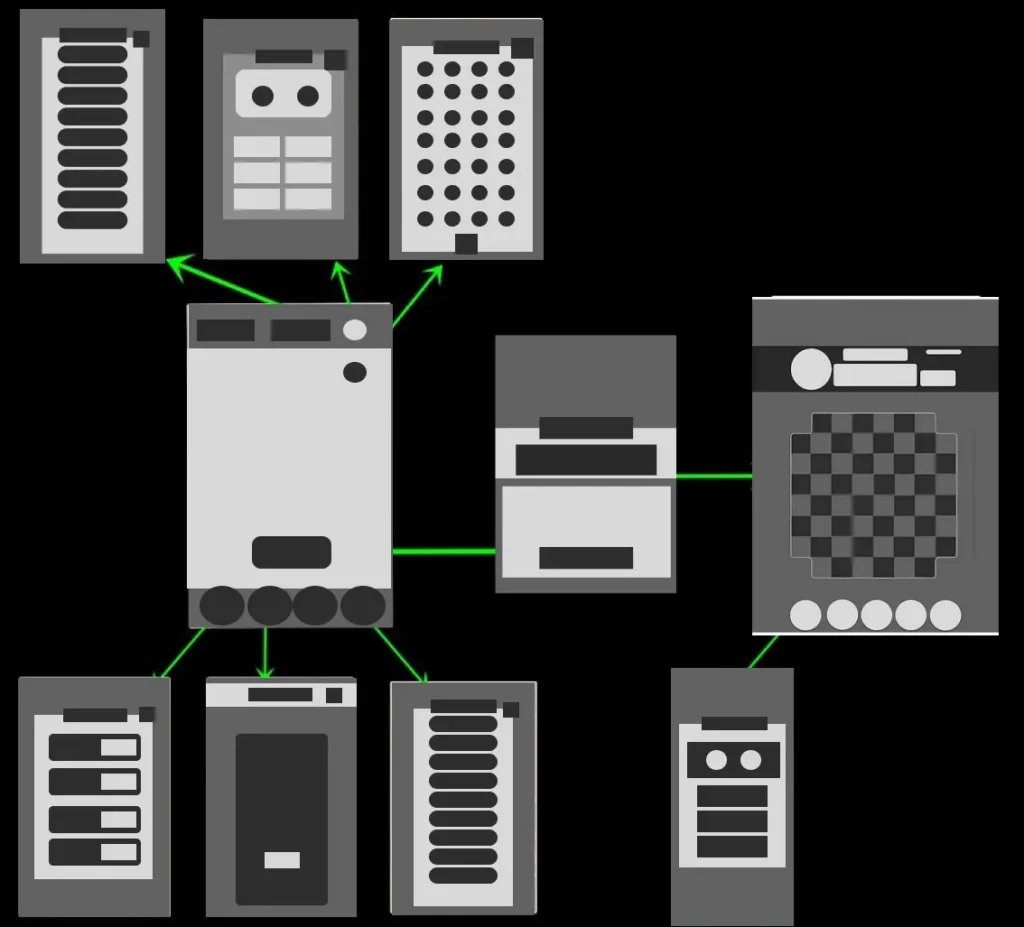
Es interesante observar que estos proyectos suelen comenzar desde el núcleo hacia afuera. Esta priorización tiene sentido porque la zona de juego, donde los usuarios pasan la mayor parte del tiempo y ocurre la acción principal, es crucial. Al enfocarse primero en el diseño de esta área, se asegura una experiencia de juego sólida y atractiva.
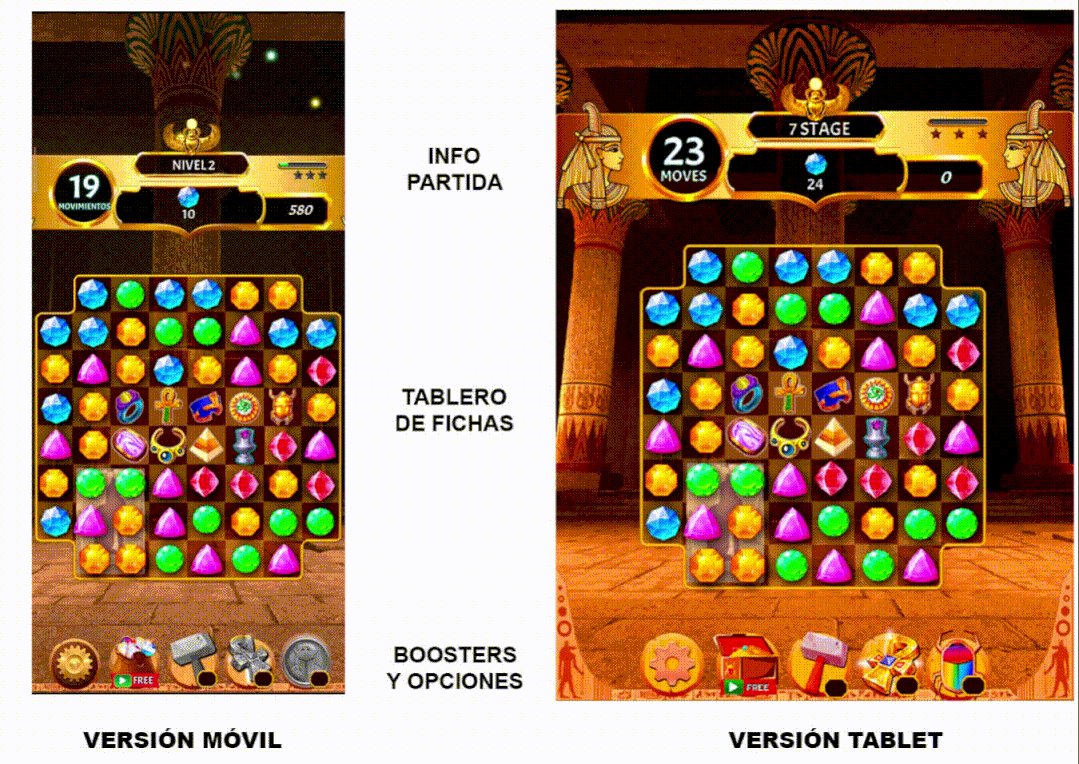
Se crean dos versiones de wireframe: una para tablet y otra para móviles más pequeños. Esto permite determinar cómo se mostrarán las piezas y qué elementos deben omitirse o adaptarse en la versión móvil para asegurar una experiencia óptima. Todo se ajusta a un diseño responsive que establece las pautas para el trabajo de diseño.

Este enfoque permite una atención cuidadosa a los detalles y una optimización de la experiencia del usuario en la parte más importante del juego: la jugabilidad.
Todo este trabajo se realiza en colaboración con el departamento de programación para asegurar que los tamaños y ajustes del juego se alineen con el código y las funciones de los elementos. Es fundamental respetar estas especificaciones. Los wireframes se desarrollan a escala 1:1 para una precisión total.
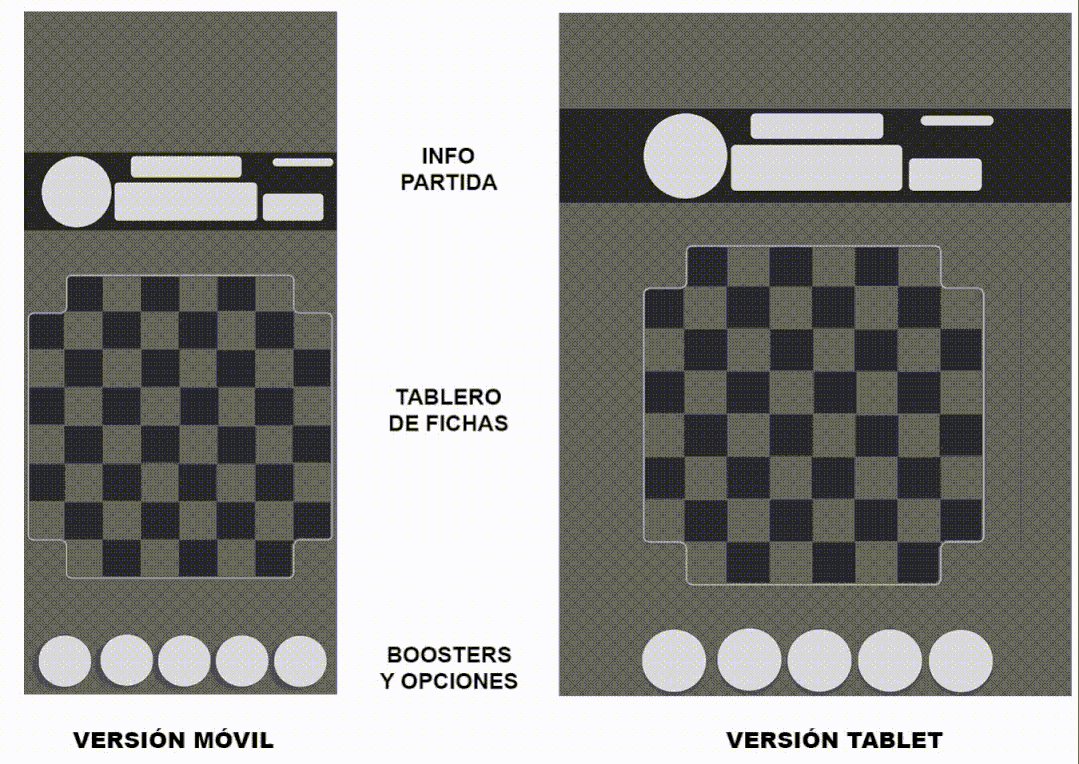
TRABAJAR LA INTERFAZ DE JUEGO (WIREFRAME ALTA CALIDAD)
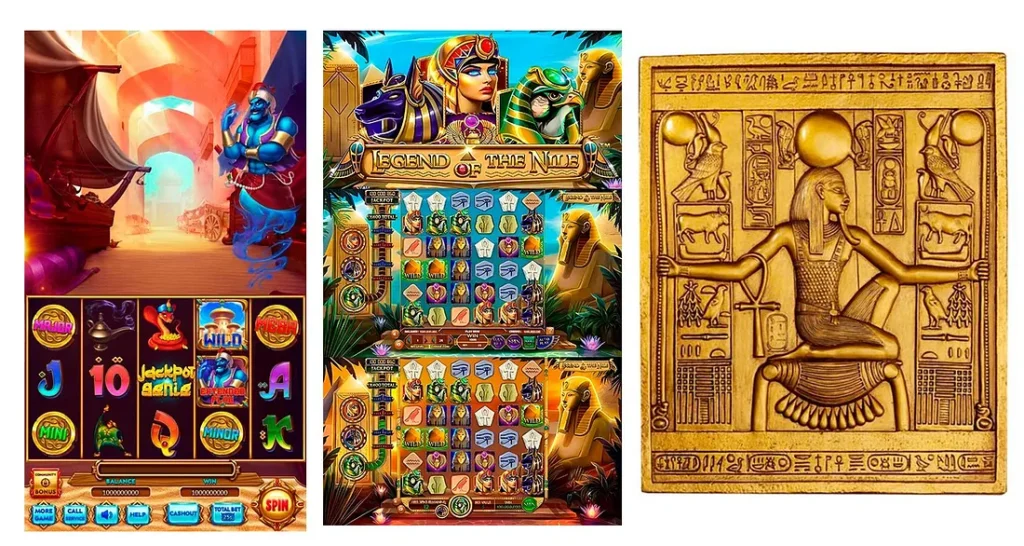
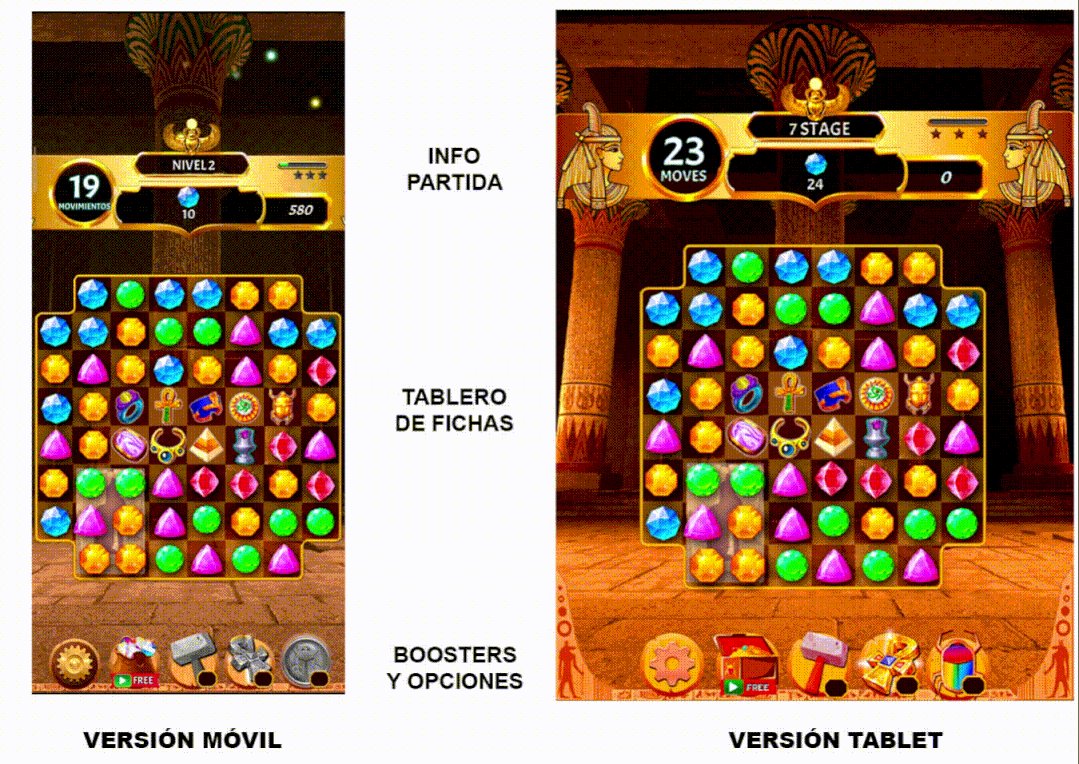
En esta etapa, tras después de crear el wireframe de baja calidad, se pasa a trabajar en el diseño detallado, experimentando con diversos elementos inspiradores. Este trabajo es denso, ya que permite explorar las diferentes formas y profundidades del juego. Es crucial que el background(fondo) sea adecuado: debe proporcionar contexto sin distraer al jugador. A partir de aquí, se desarrollarán diferentes ejemplos para probar colores, texturas y materiales, utilizando los referentes establecidos.

HACIENDO EL DISEÑO
Este wireframe es la parte más importante del proyecto. A partir de este diseño, se diseñarán todos los elementos del juego.
El wireframe de alta calidad tiene una precisión del 90% respecto al diseño final, lo cual facilita el trabajo de los programadores y diseñadores que se incorporen posteriormente. También ofrece al jefe de proyecto una visión cercana al resultado final. Este wireframe es crucial, ya que incluye los boosters, fichas, botones y colores, estableciendo más del 40% del estilo y dirección del proyecto.

Una vez establecida la interfaz del juego, se trabaja en el diseño gráfico restante. Se realiza un mapeo para determinar todas las pantallas necesarias y se crean wireframes de baja calidad para cada una. Esto permite determinar la cantidad de botones a diseñar y los elementos gráficos que faltan, como fondos de pantalla para los diferentes niveles.
DISEÑANDO LAS PIEZAS.
Después de organizar el recorrido visual y el UX/UI, se pasa al arte conceptual. Aunque se pueden utilizar bancos de imágenes o assets de Unity como herramientas auxiliares, la mayoría de las piezas se crean utilizando Photoshop.
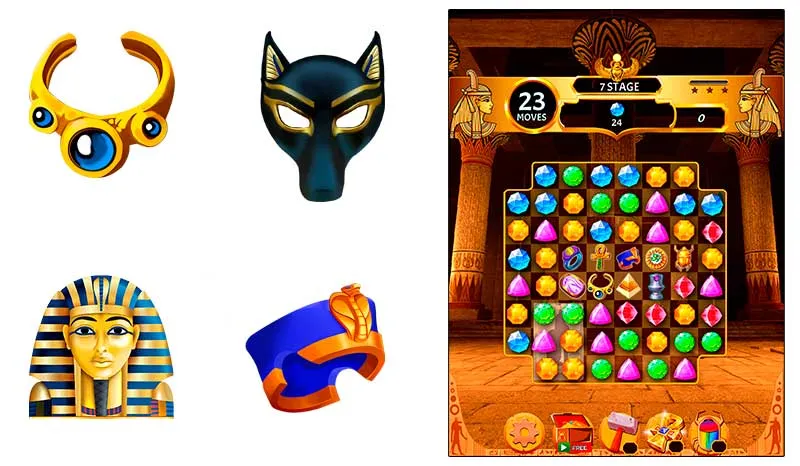
CÓMO SE HACE UNA PIEZA
La pieza pasa por varias fases: Pintura básica, sombras y luces. Otra técnica es usar texturas y realizar montajes, ajustando el color según sea necesario. Dado que las piezas serán imágenes pequeñas de 20×20 píxeles, es importante trabajar a gran escala para mantener el detalle, similar al proceso de las gemas. Es común que algunas piezas sean desechadas al ser colocadas en la pantalla del juego.

Cada pieza se organiza en una hoja junto con las demás y luego se prueba en el wireframe de alta calidad. Esto es esencial, ya que, al igual que no tiene sentido comprar muebles sin saber en qué habitación van a ir, los assets deben integrarse correctamente en el diseño. Este proceso se realiza para todas las piezas del juego, permitiendo ver cómo se combinan y ajustan en su conjunto.
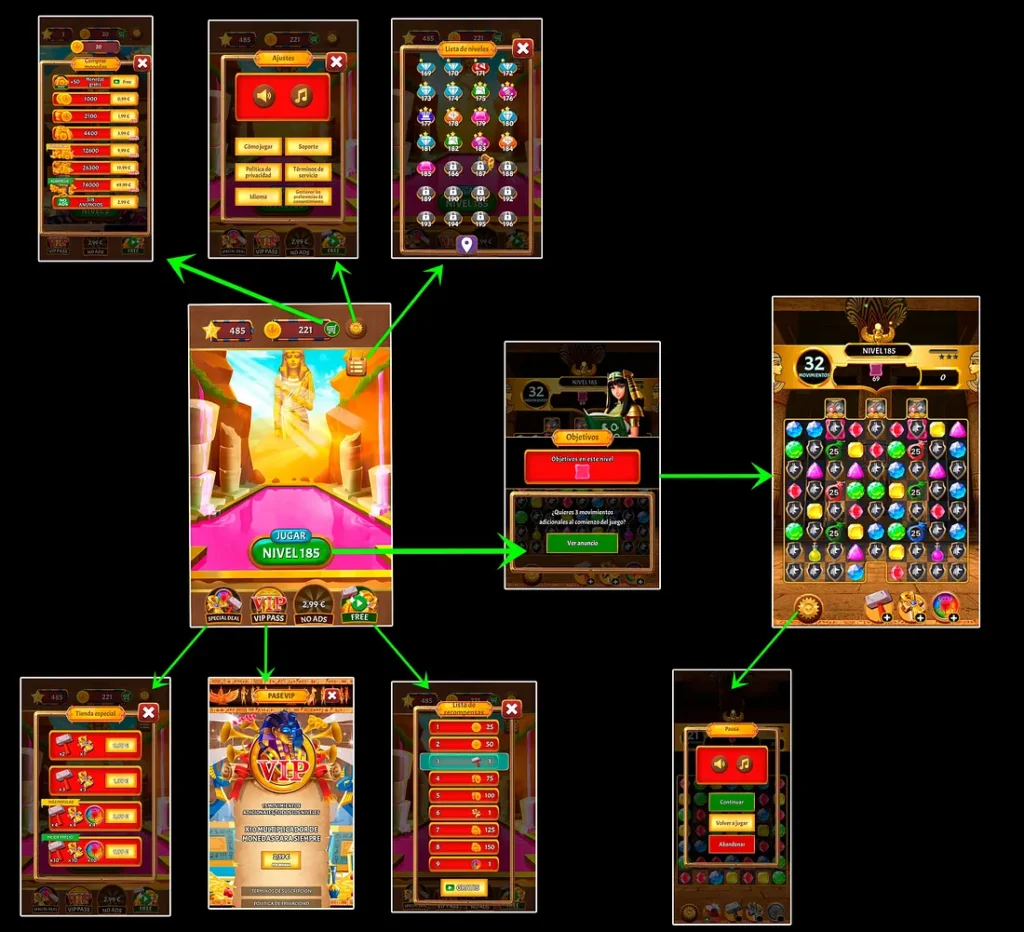
INTERFACES DEL JUEGO
Una vez terminadas las piezas se comienza por hacer las piezas del diseño de interfaces. Tenemos los wireframes realizados y los materiales usados en los objetos así el objetivo es llevar esas características a botones banners etc.
Establecemos un mapeado de todas las pantallas que va a llevar el juego y hacemos el mismo proceso que con la pantalla de juego.

Mientras que el wireframe de baja calidad sirve como una estructura preliminar para visualizar la disposición básica de los elementos, el wireframe de alta calidad ofrece un nivel detallado y preciso que se acerca al diseño final. En esta fase, se incorporan detalles más finos, colores y elementos gráficos específicos, permitiendo una representación más fiel del producto terminado. Esta transición no solo facilita la colaboración con el equipo de programación y diseño, sino que también proporciona una visión clara del aspecto final del juego, asegurando que todos los elementos encajen de manera coherente antes de proceder al desarrollo completo.

IMAGEN CON TODO EL MATERIAL DESIGN
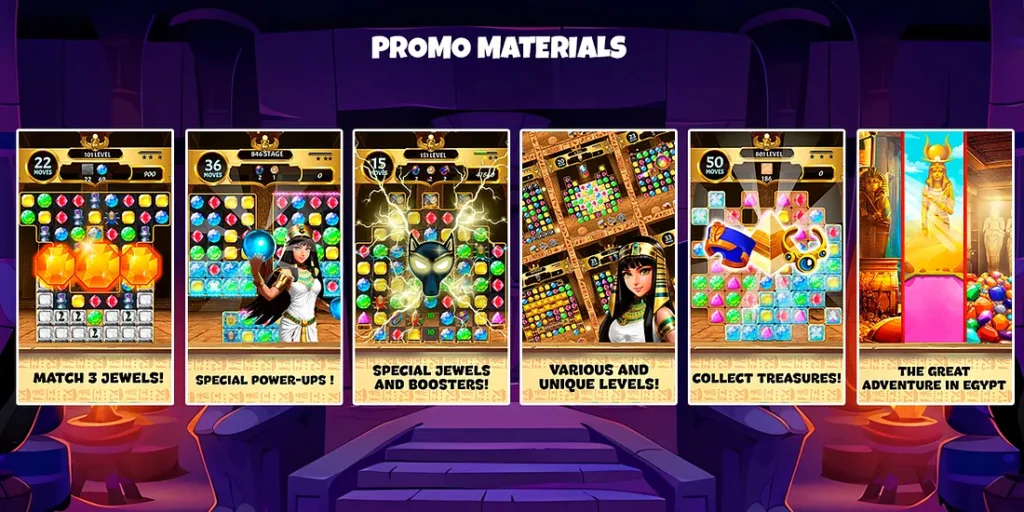
Una vez terminada la primera versión del juego, será probada por los testers que se encargan de analizar el juego terminado. Siempre hay que realizar algún ajuste de ultima hora.


Si quieres probar el juego puedes ir al siguiente enlace
CONCLUSIONES:
El desarrollo de un juego tipo Match-3 con temática egipcia requiere una planificación cuidadosa y una estrecha colaboración entre diseño y programación. Desde los wireframes de baja calidad hasta los de alta fidelidad, cada etapa es clave para lograr una experiencia visual y funcional coherente. Herramientas como Figma y Photoshop facilitan el proceso creativo, permitiendo iterar y ajustar cada elemento gráfico. La integración constante asegura que el resultado final sea atractivo, funcional y cumpla con las expectativas de los jugadores.
Entra en mi Medium para ver mas contenido de diseño digital