Introducción
Desde hace un tiempo la web empresarial, es el elemento más importante para que tu negocio funcione en el mundo digital.
Por suerte, la pequeña y mediana empresa, busca diferenciarse y para ello quiere generar una experiencia diferente a los usuarios, el empresario desconoce muchas de las necesidades que busca, siendo que están basadas en los principios Heuristicos de Jakob Nielsen. Un ejemplo es la Consistencia, flexibilidad y eficiencia de uso en su producto.
ESTABLECIENDO LAS BASES
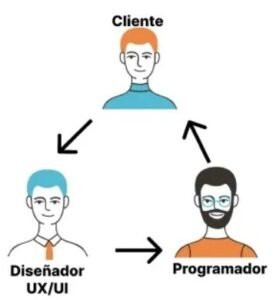
El proyecto a tratar es la web de un joven psicólogo, que quiere transmitir de una forma más directa y limpia su metodología de trabajo. El proyecto los componen los siguiente protagonistas:

El proceso de comunicación en una primera fase. Es el cliente con el diseñador, luego este último habla con el programador.
El diseñador es quien establece junto con el programador el proceso de trabajo, en este caso consta de 3 partes.
- Diseño UX : Con el cliente se desarrolla un periodo de acción, gracias a las conclusiones sacadas en la entrevista por empatía.
Con el programador se definen los recursos necesarios para la web y el proyecto (Programas, recursos gráficos etc).
- Diseño UI: Una vez terminado el estudio y el análisis se realizarán los wireframes de baja y alta calidad (Se explicará más adelante).
- Programación: Se envía todo el diseño al programador para que pueda dar forma a la web.
Se realiza un Road map

Tambien se hace un desglose de las herramientas.

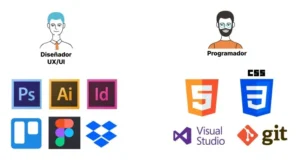
DISEÑADOR UX UI
Trello: Plataforma para gestionar el proyecto.
Photosop, Illustrator e Indesing: Sirven para poder manipular y gestionar textos y fotos.
Figma: Wireframes de baja y alta calidad.
PROGRAMADOR
Trello: Plataforma para gestionar el proyecto.
Html 5 y CSS3: Estructura de la web y estilos todo trabajado con Visual Studio Code.
Git: Sistema de copia y gestión de archivos.
Contacto con el cliente ( START)
Me encanta poder acercar la fase de investigación de cada proyecto que realizo, al cliente. Tiene y debe ser el coprotagonista del proceso, gracias a ello, genera una sinergia muy positiva a la hora de tomar decisiones y que este abierto a cambios y propuestas.
Entrevistando al cliente (ENTREVISTA POR EMPATÍA)
La entrevista sirve para comprender pensamientos, sentimientos y motivaciones de otra persona, podemos entender las opciones que hace, sus rasgos de comportamiento y somos capaces de identificar sus necesidades.
Esto nos ayuda a innovar y crear productos o servicios para las personas.
Las entrevistas las grabo con el fin de no perder ningún detalle. En el siguente esquema puede verse los 4 bloques de tipos de preguntas.

Algunos ejemplos: ¿Qué quieres transmitir con tu proyecto ?, ¿Qué Puntos débiles tiene tu proyecto?, ¿Qué puntos fuertes?, ¿Tus referentes? etc.
Las conclusión: Expresar de una forma limpia y amena su metodología de trabajo dejando curiosidad al cliente para ver sus servicios.
Eso me parece muy interesante por que los psicólogos cuentan poco o mucho sobre su procesos (no hay un termino medio) y al final el receptor (el posible cliente) se queda con poca información o acaba saturado de la sobreinformación.
También hablamos de la competencia y me establecio varios elementos potenciados con un fuerte Benchmarking.
Benchmarking: Es el proceso para recopilar, crear, comparar y analizar información que permita evaluar el funcionamiento de productos, servicios y procesos. También para realizar una comparación con el propio negocio para así detectar aquellos puntos que pueden mejorarse respecto a otros.
En el caso del proyecto lo desarrollamos a dos niveles:
Empresas de la misma ciudad
Empresas que tenian la opción de terapia online.

Tras analizar todas las referencias los elementos a trabajar fueron.
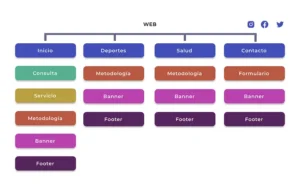
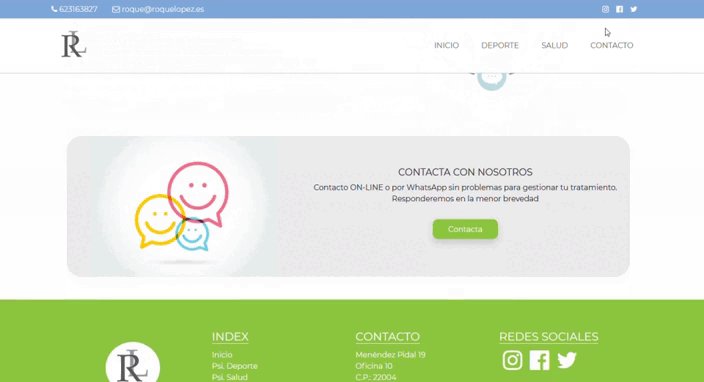
ORGANIZACIÓN DE LA WEB (PÁGINAS)
Tras el estudio y consensuado con el cliente decimos una web sencilla con pocos elementos, que explicara de forma muy clara su metodología de trabajo.

PALETAS DE COLORES +TIPOGRAFÍA
Se probaron varias paletas de colores y tipografías donde el mejor resultado nos dio esta paleta de colores, que mantenia el objetivo de tener un estilo minimalista.

TONO Y ARGUMENTACIÓN DE LOS TEXTOS.
Los textos fueron trabajados por el cliente, serian entregados mientras se trabajan los wireframes de baja calidad. Eran una parte muy importante ya que en la investigación nos percatamos que muchas webs de esta índole tienen mucho texto reiterativo.
Diseño de wireframes:
El significado de wireframe es un plan de desarrollo de la aplicación para asegurarse de que el diseño y el desarrollo vayan de la mano. Un Wireframe asegura que no exista diferencias entre el plan original y el resultado final.
Primero se realizaron bocetos a papel para después, pasarlos a limpio con figma. La retícula usada es de 12 columnas, para luego hacer el responsive y diseñar la versión mobile. Las ventajas que tiene esta retícula entre otras cosas son:
- Toda la lectura del sitio es similar y consistente.
- El diseño se ve equilibrado.
- Agiliza el proceso de diseño (acomodar los bloques).
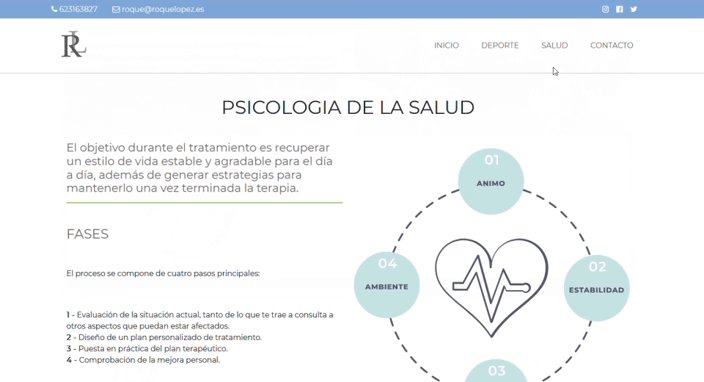
Ilustrando la psicología
Otro aspecto a tratar era cómo expresar de forma gráfica los elementos y complejidades de la psicología. Muchas webs tenían imágenes de archivo o bancos de imágenes. Tras hablar con el cliente y presentar diversas propuestas se realizo un moldboard de ilustraciones.

Una vez terminados los textos y aprobadas la ilustraciones el siguiente paso es hacer los …
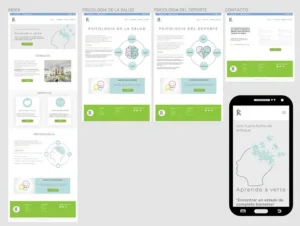
WIREFRAMES DE ALTA CALIDAD.
El diseño web y mobile se realizó de forma paralela porque también muchos clientes iban a venir por la versión móvil.

FASE DE PROGRAMACIÓN
Una vez aprobado el diseño por parte del cliente y el programador, ya estamos listos para pasar el diseño a código. Figma es un una herramienta que facilita mucho el trabajo en ese sentido. El programador trabaja con una copia del figma donde puede sacar todo los recursos necesarios y sabe perfectamente como tienen que ir los elementos.
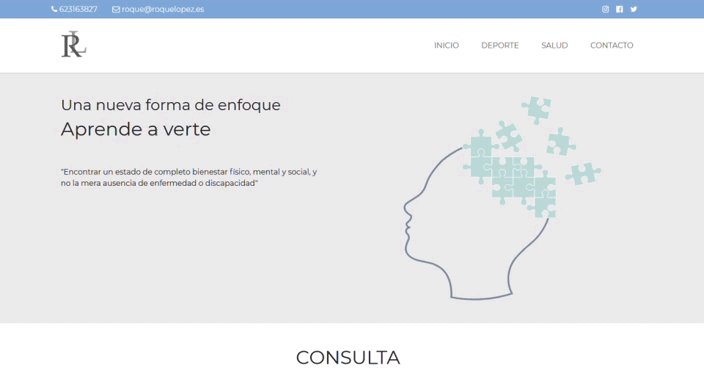
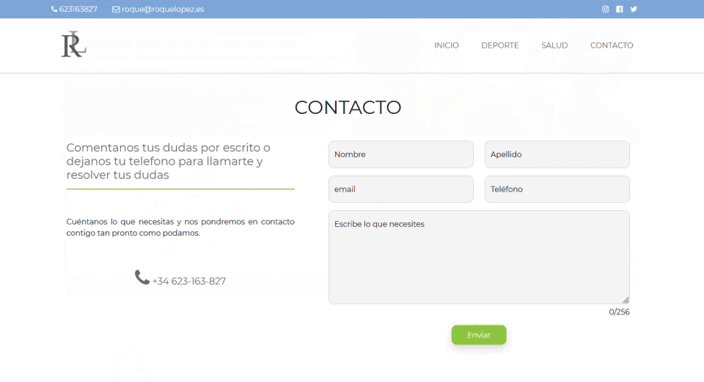
RESULTADO FINAL

CONCLUSIONES
Lo curioso de este proyecto ha sido la participación activa de un cliente entregado a su idea. También es muy interesante poder trabajar codo con codo con un programador puro, que solo tenga que preocuparse del código.
Otro aspecto interesante es el uso de la metodología como puntos de llegada para no retroceder en el proyecto. Eso facilita mucho el trabajo a los protagonistas y hace que todo mejore de forma exponencial.
Cada vez mas profesionales de pequeña y mediana empresa están interesados en productos digitales mejor trabajados y con una forma de trabajo más manual que automática, siendo participes de todo el proceso.
Entra en mi Medium para ver mas contenido de diseño digital


