En el camino del diseño UX/UI siempre hay que buscar nuevos retos y alternativas. Una de las cosas que más me fascina en internet, es ver la cantidad de gente que esta luchando por sus sueños. Creando proyectos originales y de calidad .
El proyecto a trabajar consiste en un case study sobre como hacer una web de un juego de mesa con su versión escritorio y versión mobile en 5 dias.
INCIANDO EL PROYECTO
En todo proyecto donde me sumerjo, el punto vital de mi trabajo es el research y la metodología. Es el andamio donde se va a sostener todo el trabajo.
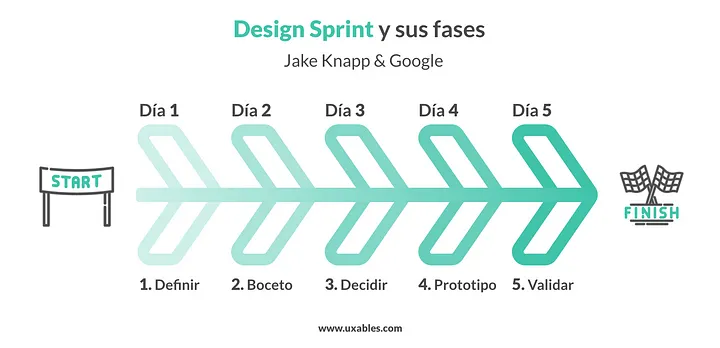
El design Sprint me parecía una forma muy acorde con el tiempo del proyecto. Me proporcionaba los pasos perfectos para el límite de días que tenía. Es una metodología que he usado en otros proyectos .

Los programas para realizar el proyecto son los siguientes:
Photoshop: Retoque fotográfico.
Illustrator: Trabajar vectores.
Figma: Diseño de pantallas.
Trello: Organizador de los trabajos.
Dropbox: Almacenar el contenido del proyecto.

INTRODUCCIÓN
Entrando en el mundo de los juegos de Mesa.
En los años 80 y 90 los juegos de mesa eran un reclamo para todo tipo de personas. Eran un referente tanto en jóvenes como adultos, además era un regalo muy típico en navidades y cumpleaños. Quien no recuerda el parchis, la oca, el Risk o el Monopoly.

Con la llegada de internet, los juegos de mesa fueron perdiendo terreno. En la primera década del siglo XXI el boom del videojuego eclipso a los juegos de mesa. Uno de los elementos clave fue la necesidad de 2 o más personas para poder jugar y tener una experiencia satisfactoria.
En la actualidad el juego de mesa esta volviendo con mucha fuerza por la misma razón que “desapareció”. El uso abusivo de la tecnología digital ha conseguido, que muchos padres compren estos juegos analógicos para despegarse un poco de la pantalla y potenciar otro tipo de interacciones más cercanas y no a golpe de click.
La madurez del juego de mesa
El parón de principios de siglo XXI le vino bien a este sector para renovarse y evolucionar las mecánicas de juego, cogiendo elementos de videojuegos y llevandolos al mundo analógico. Es el caso del juego que nos ocupa.
¿Qué es gloonhaven?
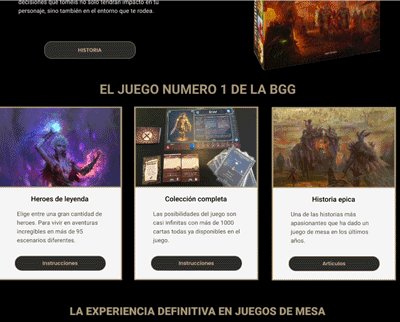
Gloomhaven es un juego de mesa cooperativo para 1 a 4 jugadores diseñado por Isaac Childres y publicado por Cephalofair Games en 2017. Es un juego de rastreo de mazmorras basado en campañas con una narrativa ramificada, 95 escenarios jugables únicos, 17 clases jugables y más de 1.500 tarjetas.

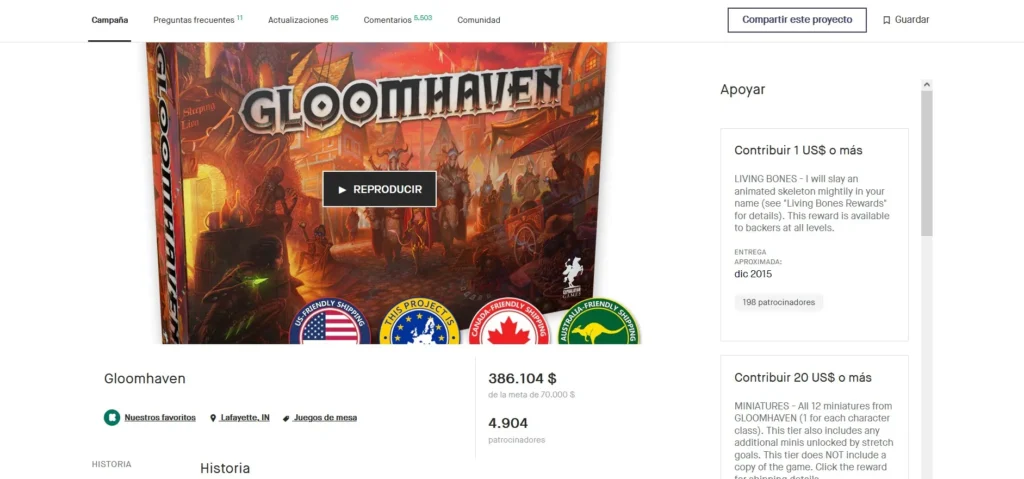
Gloohaven no nace de la nada, es un proyecto que se gesto a fuego lento. Pero siendo un proyecto tan complejo a primera vista ¿Cómo venderlo? Por medio de una plataforma llamada Kickstarter.
¿Qué es Kickstarter?
La misión de Kickstarter es “ayudar a dar vida a proyectos creativos”. Facilita la captación de recursos monetarios del público en general, un modelo que evita muchas vías tradicionales de inversión. Los proyectos, van desde películas independientes, música, videojuegos, tecnología, juegos etc.
En esta plataforma puedes enseñar, ofrecer tu idea y explicar la experiencia de forma concisa. Ademas puedes establecer diferentes objetivos dependiendo del dinero que logres recaudar. Siempre tiene que haber un minimo económico para poder realizar el proyecto. Este tipo de formas de financión han sido muy positivas para el mercado del entretenimiento. Sacando proyectos que a priori nunca habrian visto la luz.
Teniendo información detallada del proyecto. Fechas limites, diferentes niveles de financión y mucha más información. Recomiendo ver el Kickstarter de Gloomhaven .

COMIENZA
DÍA1 ( DEFINIR )
El primer día, me centre en buscar referencias visuales de diversar tiendas y otros juegos de mesa. La ventaja de hacerlo de Gloohaven, es la personalidad y caracter carácter del juego.
Establecí 2 lineas de trabajo.
1-EL ESTILO VISUAL:
Establecer un moalborad de otros ejemplos de juegos mesa y buscar referencias web.

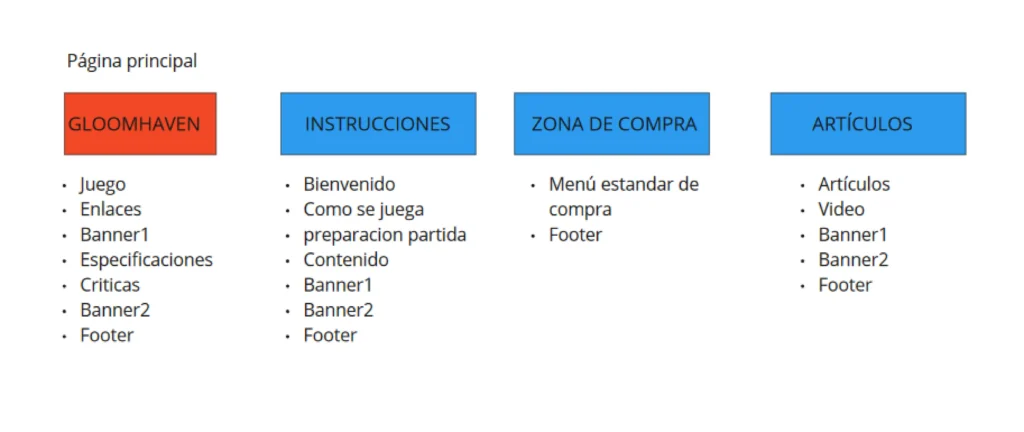
2-ELEMENTOS DE LA PÁGINA:
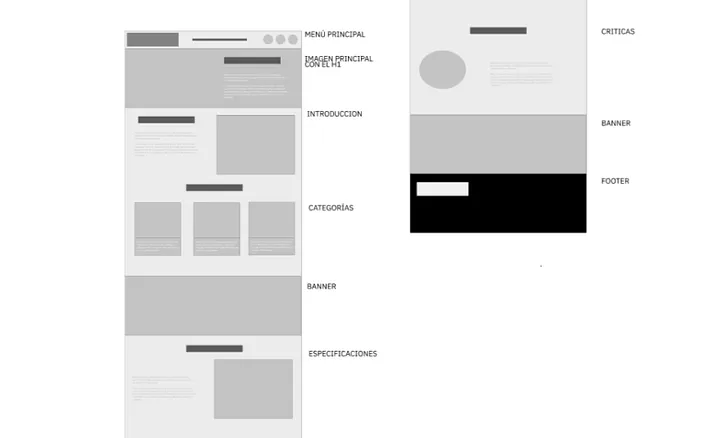
Otro punto a tratar fue qué apartados iba a tener la web.

Este esquema no esta cerrado, al trabajar con una metodología rápida no hay problema si cambiamos ciertos aspectos. Lo más importante es tener una estructura.
Un ejemplo parecido seria un guión de una película, en el momento que se esta rodando ese guión puede tener cambios que mejoren la experiencia, en el caso que nos ocupa es lo mismo.
DÍA2 ( Boceto )
Se realizan los esbozos de las 4 páginas que va a tener la web.
Las ventajas de realizarlos en baja calidad son la siguientes:
- Se utiliza un menor tiempo de trabajo.
- Carece de elementos distractores debido a su simpleza.
- Permite correcciones rápidas.
Ademas nos va a permitir ver la fluidez de la página de una forma rápida.

DÍA3 ( Decidir )
Terminados los wireframes de baja calidad, me centre en diseño visual, textos, colores, imagenes etc.
Hice un moldboar con webs que a nivel visual me parecieran acorde para el proyecto.

Los colores:
Opté por sacar la paleta de la caja del juego, el arte como los elementos gráficos van a ser una parte fundamental en el diseño.
Desde mi experiencia lo más “complicado” siempre ha sido tener unos textos y fotos acordes a la calidad del proyecto. Con este proyecto no es complicado por que tiene un arte muy bueno y en el kickstarter esta muy bien explicado.

DÍA4 (Prototipo)
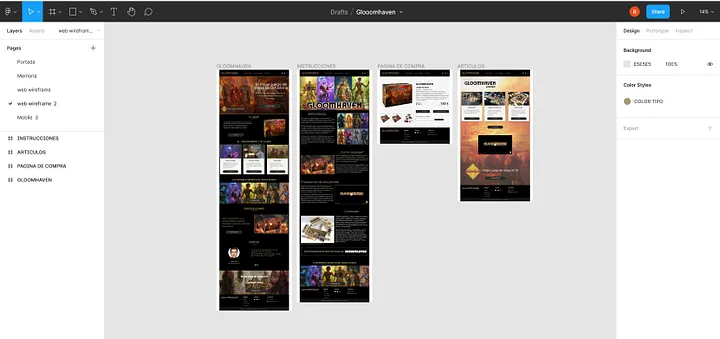
Todo el proceso anterior de investigación y bocetado da como resultado wireframes de alta calidad.
Al trabajar el wireframe en baja calidad, no me centro en los detalles, pero si en las medidas y tamaños, con el fin de agilizar la transición a wireframe de alta calidad.
Las ventajas del wireframe de alta calidad:
- Permite un mayor detalle de interacción.
- Se acerca al contenido y esboza una estructura y funcionamiento realista.
- Al presentar mayor detalle, requiere menor imaginación del cliente para comprender el prototipo.

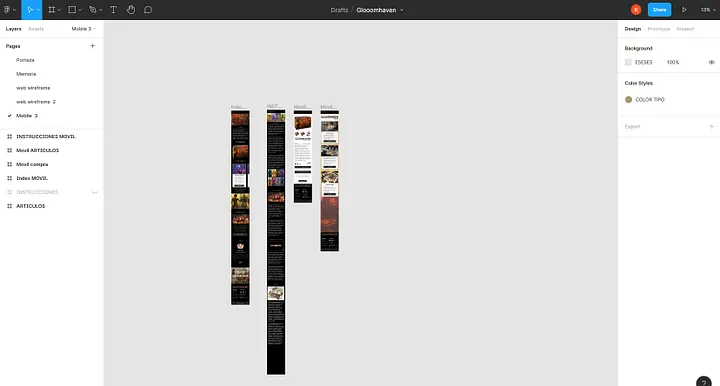
Conforme se realiza la web también se hace la versión mobile.

DÍA5 ( Validar)
Un vez terminados los diseños, se animan en figma para que el cliente pueda ver el resultado final del proyecto y validar el trabajo.

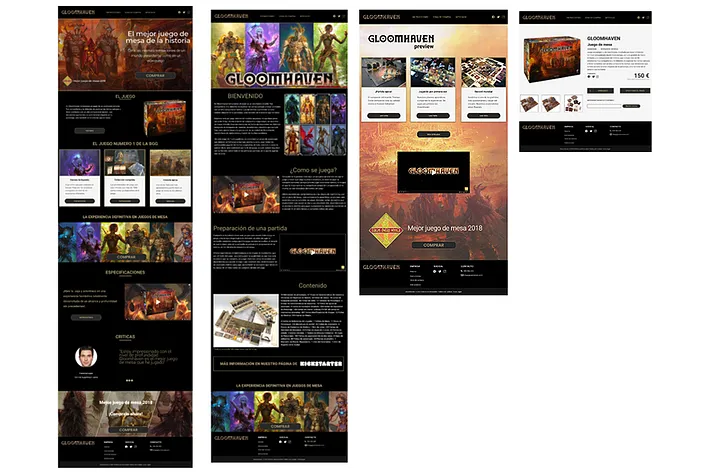
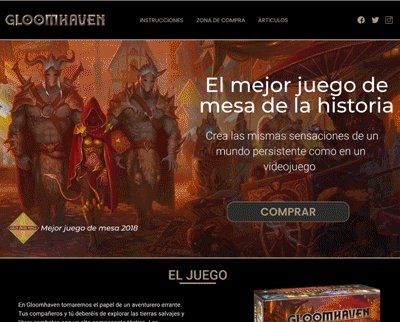
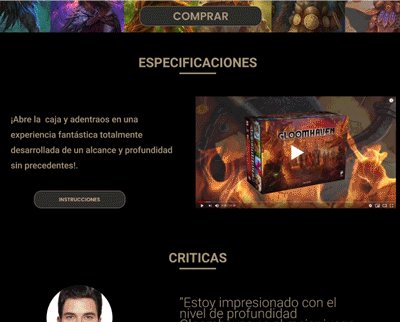
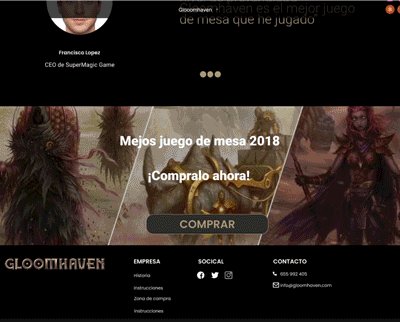
Diseño web final

Enlaces
Adjunto enlaces de ambas versiones
Una vez analizado el producto se realiza un informe con el cliente para los cambios pertinentes.
Conclusiones
Con una metodología ordenada y tomando decisiones coherentes marcadas por el proceso, puede hacerse un producto digital profesional en un periodo corto de tiempo. Sabiendo que somos nostros los que nos adaptamos a la metodología y no al reves. En cualquier caso, lo funadamental es no entrar en una espiral emocional que bloque nuestra capacidad de desarrollo, y centrarnos de forma objetiva en el trabajo. Se trata de hacer un proyecto estable.
Entra en mi Medium para ver mas contenido de diseño digital

