Un enfoque de Design Thinking para el rediseño de la plataforma web
INTRODUCCIÓN
Cuando trabajas en una empresa, los servicios no solo son para clientes externos. En algún momento, la empresa puede mejorar servicios internos que a corto y medio plazo beneficiarán a los clientes externos
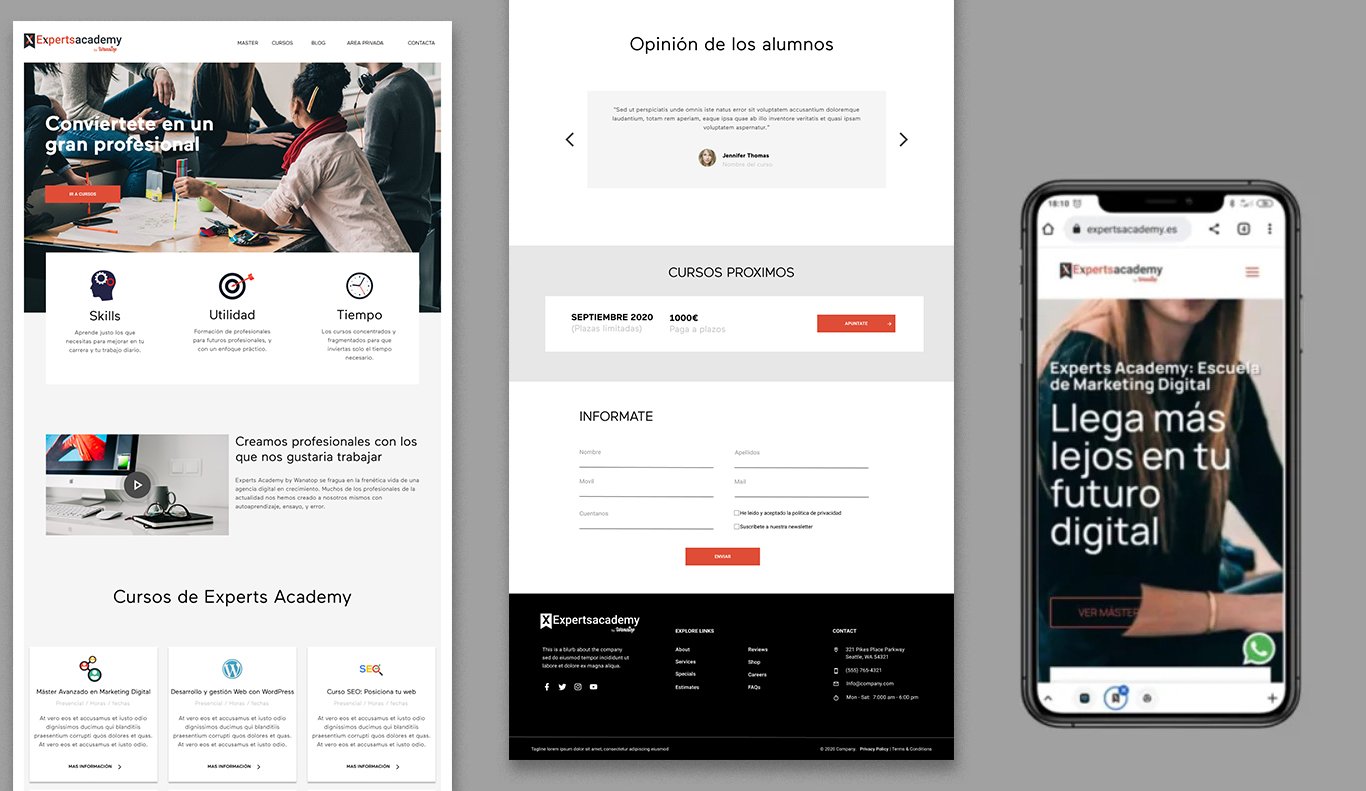
El proyecto que se presenta es el rediseño de la plataforma web de educación de Experts Academy, una rama educacional creada por el CEO de Wanatop en 2019.
Wanatop quiere establecer un nuevo objetivo: Atraer a los usuarios mediante un diseño web más atractivo y con prioridad en dispositivos móviles.
El proyecto va a tener los siguiente puntos a tratar.
- Rediseño de la parte gráfica de la web.
- Rediseño de diagrama de flujo del menú.
- La propuesta de valor: El equipo profesional del máster
- Alumno: Acaba de salir de la carrera y tiene poca idea.
¿Qué es Experts Academy?
Es una rama educacional creada por el CEO de Wanatop en 2019, que tiene como objetivo dar una educación real, basada en profesionales que trabajan de forma diaria en proyectos.
PARTE UNO: ESTABLECER UN METODOLOGÍA DE TRABAJO.
El equipo IT ha decidido implementar un enfoque de Design Thinking desde el principio.
DESCUBRIR LOS USUARIOS: SON LOS QUE TIENEN LAS RESPUESTAS
La primera fase es entrevistar a los diferentes perfiles que forman parte de Experts Academy y catalogarlos:
- Alumnos del Máster
- Profesores internos
- Profesores externos
- Profesionales que trabajan en Wanatop
Para obtener la mayor cantidad de información útil, durante las entrevistas se han categorizado las preguntas de la siguiente manera:
- Conocimiento sobre Experts Academy
- Otros cursos similares (competencia)
- Opinión sobre la web
- Máster versión en línea
- Máster versión en persona
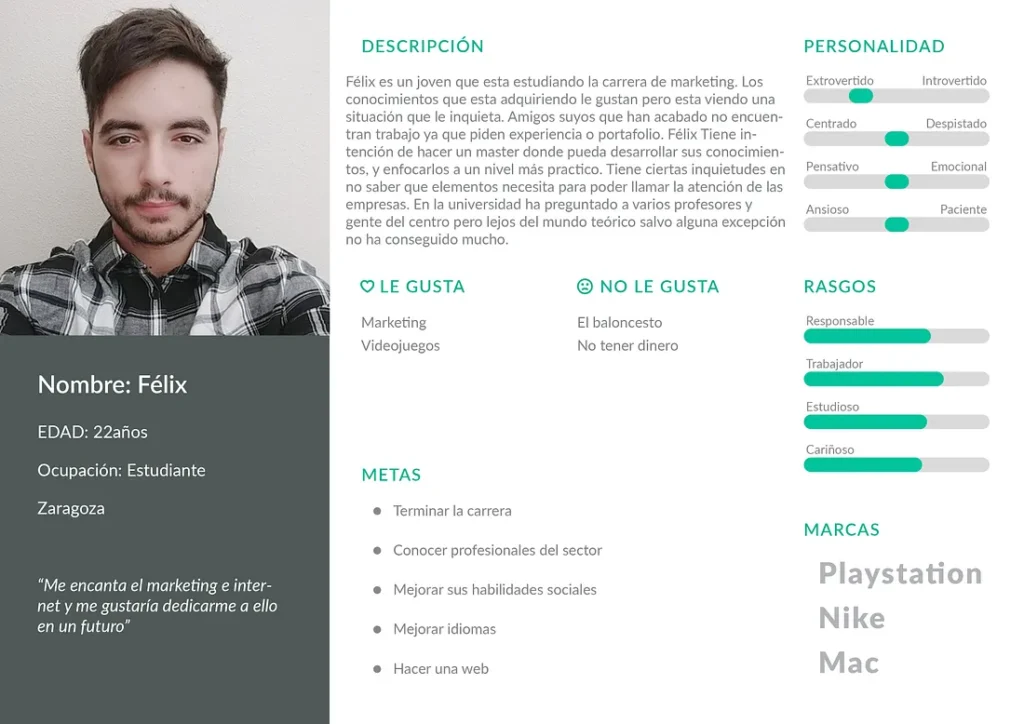
Tras analizar todas las entrevistas, hemos creado un User Persona con los datos de las Entrevistas.

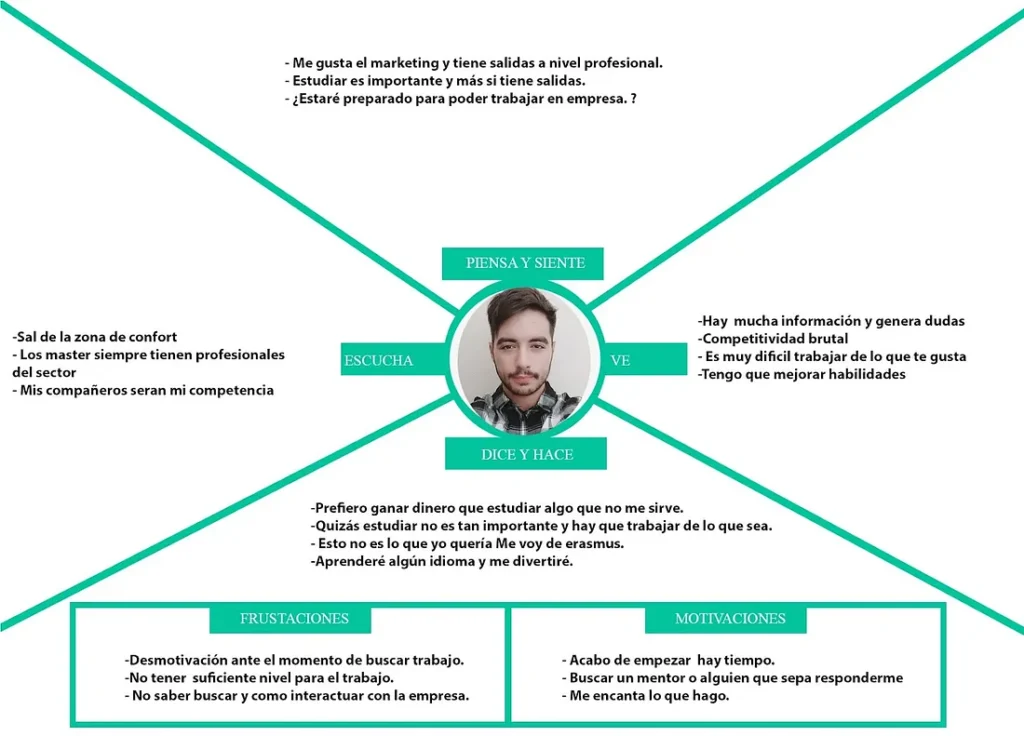
El mapa de empatía determina con un conocimiento más profundo las necesidades.

¿Qué herramientas tiene Félix para elegir un Master de todos los que ha mirado?
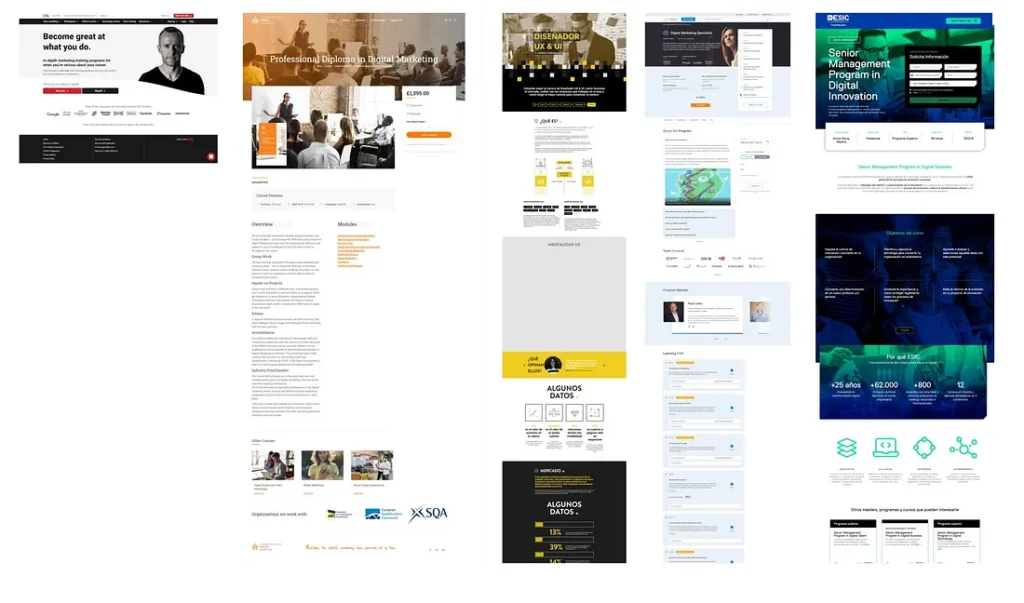
COMPETENCIA: UN ELEMENTO FUNDAMENTAL
En este sentido, la competencia directa de Experts Academy son escuelas situadas en la ciudad. La competencia en términos de cursos es la siguiente:
- Aula CM: Antigua socia de Wanatop.
- Nett formación: Según los entrevistados está más enfocada al diseño.
- Experto Academy: Nueva en el mercado, según los entrevistados no tiene una oferta tan completa como la de Experts Academy
Para diferenciarnos de la competencia es necesario ofrecer una experiencia real y basada en profesionales que trabajan en proyectos de forma diaria.

La cuestión a abordar ahora ¿Es real esa experiencia demostrable?
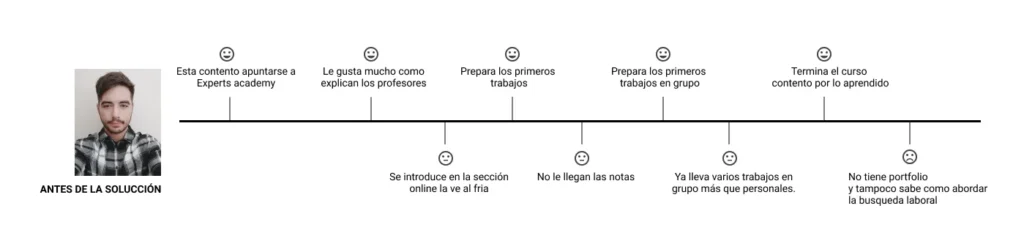
VIAJE DEL USUARIO

DEFINIR INSIGHTS: EL MAPA DE EMPATÍA NOS AYUDA A CONOCER MÁS PROFUNDAMENTE LAS NECESIDADES DE LOS USUARIOS
- Los estudiantes vienen con necesidad de cambio. La propuesta de valor de Experts Academy hace que los clientes confíen en la plataforma.
- No hay proyectos adecuados para el portfolio y falta un proyecto transversal que marque un proceso.
- Los alumnos valoran el contenido de los módulos pero creen que falta contenido enfocado en el mundo laboral.
- Falta una figura que gestione el Máster y facilite la comunicación entre estudiantes, profesores y la plataforma online.

EL RETO: HACER DE EXPERTS ACADEMY UNA ESCUELA DE FORMACIÓN DIGITAL DE PRIMER NIVEL.
PROCESO DE DISEÑO VISUAL:
ANÁLISIS DE LA WEB ACTUAL Y PLANIFICACIÓN DE LA FASE DE INTERFAZ DE USUARIO
Esto incluye analizar el flujo de la página y cómo está implementada la versión móvil, examinar cómo se presenta el contenido y las fichas de los productos.
Una vez terminado el análisis de la experiencia de usuario (UX), es hora de planificar las fases que llevarán al diseño de la interfaz de usuario (UI). Para ello, dividimos el proyecto en dos partes:
- Versión web de la página
- Versión online del curso
Dividimos el proyecto en estas dos partes debido a que la experiencia de usuario y el desarrollo visual. Una vez que el primer proyecto haya sido aprobado por el cliente, pasaremos a la fase siguiente.
FASE 1 Análisis de la web actual

ANÁLISIS DE LA HOME DE LA WEB DE EXPERTS ACADEMY
Este análisis se ha realizado en toda la web de Experts Academy, y en este artículo se presenta el análisis de la página principal (home).
Se recomienda cambiar los colores de la página, ya que son demasiado saturados y dificultan la visualización de la misma. Mejorar la calidad de las fotos de la home y hacer que sean más relevantes.
Actualmente, la página incluye enlaces a tres secciones: Master avanzado, Cursos presenciales y Cursos online. Sin embargo, el menú carece de una interfaz de usuario atractiva y los colores utilizados no son adecuados. El footer, por otro lado, es sencillo y directo.
El proyecto de valor debería estar presente en la home, no en la segunda página. De esta manera, podríamos dar más valor a la marca y al objetivo de Experts Academy. Actualmente, la home parece más una página demo o una landing externa que una página principal de una escuela de formación digital.
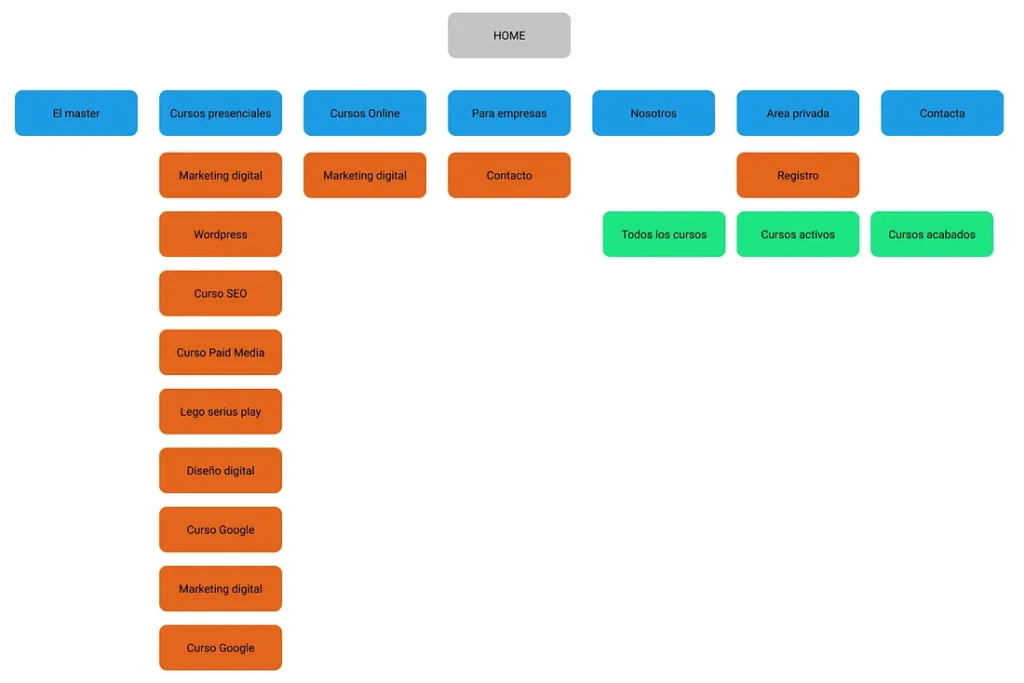
ANÁLISIS Y REDISEÑO DEL FLUJO DEL MENÚ DE LA WEB DE EXPERTS ACADEMY
Se realiza el mismo trabajo en el menú se analiza todos los elementos, numero de clicks para llegar a curso o para solicitar información y se reducen.

El flujo del menú de una web es la secuencia de pasos que un usuario sigue para acceder a las distintas secciones y funcionalidades de un sitio web a través del menú principal o de submenús.
Es importante que este flujo sea intuitivo y fácil de seguir para el usuario, y que permita acceder a todas las secciones y funcionalidades del sitio de manera rápida y sencilla. Además, el flujo del menú debe ser consistente en todas las páginas del sitio y estar diseñado de manera coherente con la estructura y el contenido del mismo.
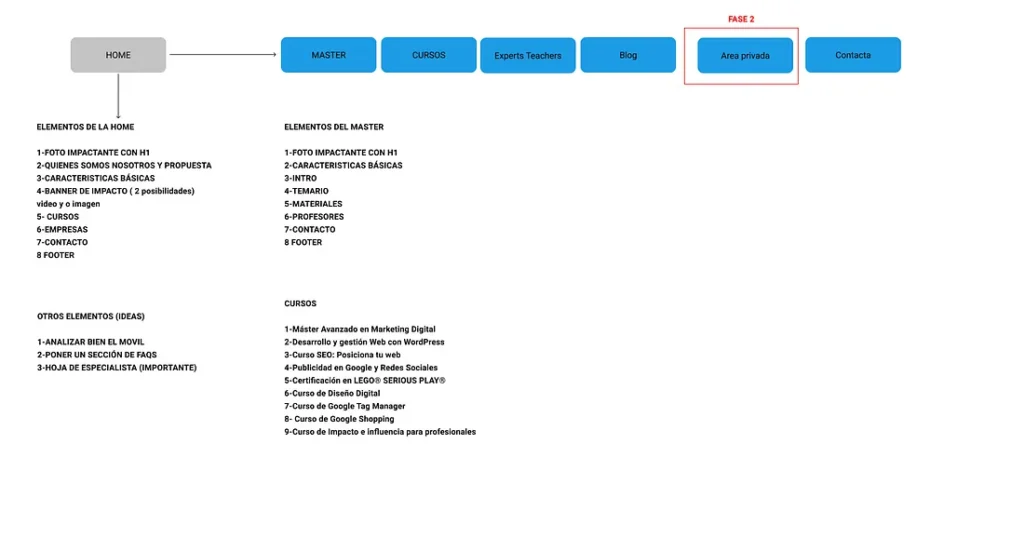
A continuación, se ha llevado a cabo un rediseño del menú para hacerlo más compacto y eliminar elementos innecesarios. El objetivo es dar mayor importancia a la página principal (home), donde el Master y el curso son los protagonistas.

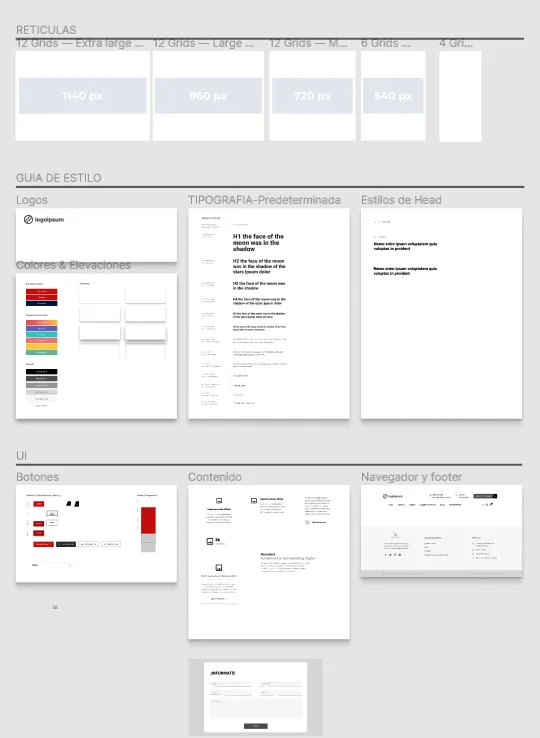
Una vez finalizado el análisis y el estudio de la estructura de la web, se ha procedido al diseño.
DEFINICIÓN DE MATERIAL DESIGN
Material Design es un lenguaje de diseño visual creado por Google con el objetivo de crear una experiencia de usuario coherente en todos los dispositivos, ya sean móviles, tabletas, computadoras de escritorio o cualquier otro.

En el proyecto de rediseño de la web de Experts Academy, se ha utilizado el material design como base para el diseño visual de la página. Paralelamente, se han realizado los primeros bocetos en papel de forma rápida y, una vez aprobado el diseño por el equipo, se ha pasado a un wireframe de baja calidad.

Este wireframe de baja fidelidad sirve como un esquema inicial que evolucionará a medida que se avance en el proyecto.
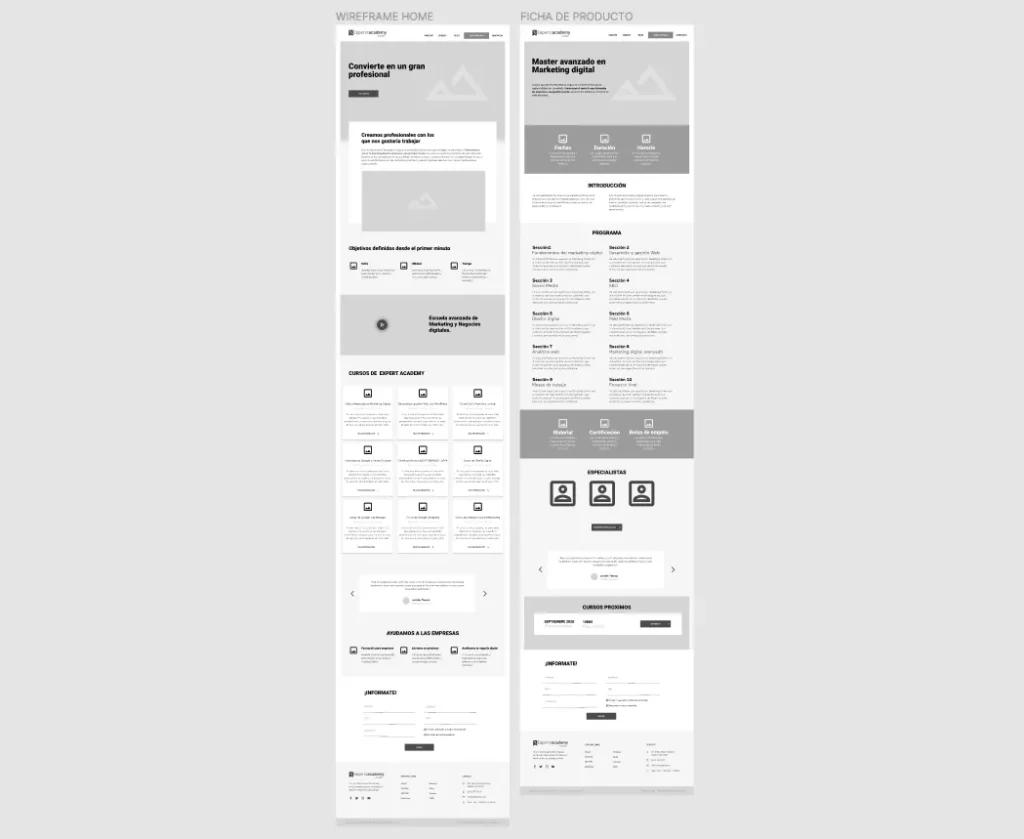
WIREFRAME BAJA CALIDAD

El uso de una herramienta de prototipado como Figma nos resulta muy útil para visualizar el diseño a escala 1:1 y ver cómo funciona en la práctica. Además, en esta fase es fácil realizar cambios y modificaciones. Sin embargo, es importante tener en cuenta que un wireframe de baja calidad solo debe ser utilizado de manera temporal y provisional para planificar y comunicar de manera rápida y sencilla la estructura básica de una interfaz de usuario.
Enlace al wireframe de baja calidad
Una vez analizado todo el proceso y aprobado por los miembros de equipo, se pasaba a traducir estos wireframe a alta calidad.
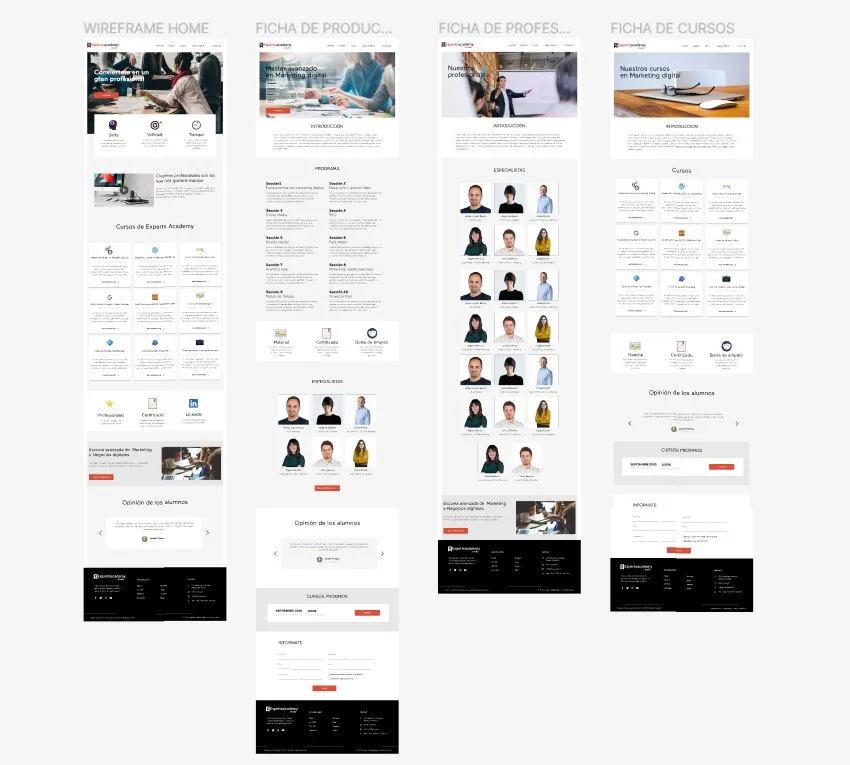
WIREFRAME ALTA CALIDAD
Un wireframe de alta calidad es una herramienta esencial en el proceso de diseño de interfaces de usuario, ya que permite planificar y comunicar de manera clara y precisa la estructura y el diseño de una interfaz. Para ser efectivo, un wireframe de alta calidad debe tener las siguientes características:
- Disposición detallada y clara de los elementos de la interfaz
- Jerarquización y organización coherente de la información
- Utilización de elementos gráficos comunes y estilos de diseño coherentes
- Consideración de las necesidades y expectativas del usuario
- Interacción y dinamismo en la representación de la interfaz


Optimización del diseño móvil en Experts Academy
El diseño móvil de Experts Academy es un aspecto fundamental a tener en cuenta en la actualidad, ya que cada vez son más los usuarios que acceden a internet a través de sus dispositivos móviles.
Una de las claves para lograr un diseño móvil efectivo es el uso de una estructura y diseño responsive, que permita a la página adaptarse automáticamente al tamaño y las características del dispositivo en el que se esté visualizando. Además, es importante tener en cuenta que la atención y la paciencia de los usuarios móviles suele ser menor que la de los usuarios de ordenadores, por lo que es fundamental asegurarse de que la interfaz de usuario sea rápida y eficiente para evitar la abandono de la página.
CONCLUSIONES DEL PROYECTO.
Algunas de las principales conclusiones a las que se puede llegar a través de este proceso son las siguientes:
- Es esencial realizar un estudio de las necesidades y expectativas del usuario para poder diseñar una interfaz que satisfaga sus requisitos.
- Un wireframe de alta calidad es una herramienta valiosa para planificar y comunicar de manera efectiva la estructura y el diseño de la interfaz.
- La iteración y el feedback son elementos clave en el proceso de UX y UI.
- El diseño de la interfaz debe ser coherente con la estructura y el contenido del sitio web.
- El proceso de UX y UI debe ser una parte integral del desarrollo de una web, puede mejorar la fidelización de un producto.
- Este tipo de proyectos es orgánico, evolucionara adaptándose a las necesidades del momento.
Entra en mi Medium para ver mas contenido de diseño digital